Let’s audit your legal website together – find out more with Accesspoint
A slooOOooow website is the destroyer of client hope. The creator of rage clicks. Is your website fast? Is your menu easy to navigate? Let’s audit your website together…
Knowing when to get a new legal website is tough.
You’re not an expert in websites and you’re not expected to be. That’s why there are specialists like us here to help you with this decision so you know when the right time to invest in a new website is.
If you’re noticing your website is slow, doesn’t look like it belongs in 2024 and are struggling to bring in any business through it, you need to do a full audit. The word audit can seem rather daunting, but in simple terms, all you need to do is visit your website in a client frame of mind, put your client hat on, and ask yourself the following questions:
Does my website look modern and like it’s ready for 2024?
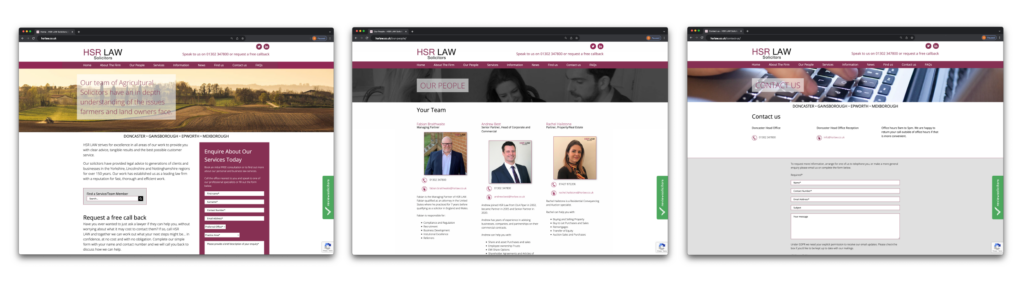
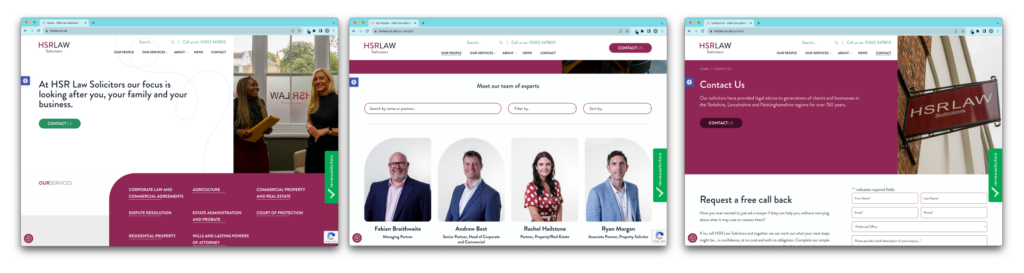
This is always the first and easiest step to knowing whether you’re in need of a new site. Unfortunately, we shop with our eyes. We always have! Aesthetically pleasing shop windows, pretty book covers, vibrant and detailed packaging, slick branding… And your website’s aesthetic is the first stop clients make before venturing deeper into your ‘about us’ section or your ‘our people’ pages. But if it doesn’t look the part–if it’s outdated and looks like it belongs in the era of Windows ’98–how do you expect people to take you seriously? If you’re not taking your brand or online appearance seriously and moving with the times, you’re at risk of being left behind–at risk of clients leaving you behind.
Outdated website design:

Modern website design:

Is my website fast loading?
SlOoooooow websites are the destroyer of client hope. The creator of rage clicks.
Test your website speed using Google’s tool here. Needless to say, if your website is slow, your clients certainly won’t be in how quickly they leave your site and find a competitor with a fast loading time. Your website speed is crucial in creating a good client experience. They want to be able to navigate through your site with ease and quickly. We’re all guilty of re-loading a page again and again when it’s spinning or parts of it are loading in banner-shaped chunks in a painfully sluggish reveal. Slow website speeds contribute towards unhappy website visitors and a high bounce rate. Make sure yours is fast. If it isn’t, you need to fix the problems. If the problems are unfixable and the slow-speed is deeper routed through poor and outdated coding, you may need to consider a new website.
Is my website menu easy to navigate? Is it easy to click through and quickly find what I want?
How many clicks does your client have to go through from opening your menu to getting to where they want? Your navigation menu must be clear and easy to follow. You must have a search bar function so that people can type in keywords and find things that way, but you must also have a clear hierarchy of services. Your menu is so important as this is where clients find all the information they need to instruct you. Ensuring that this menu is also responsive on mobile and just as clear/easy to follow on mobile devices is absolutely essential.
One way to check that your menu structure is clear and simple is to use the following example as a template:
E.g.
Our Services
Parent page: Residential Property (website.co.uk/our-services/residential-property)
Children page: Remortgaging (website.co.uk/our-services/residential-property/remortgaging)
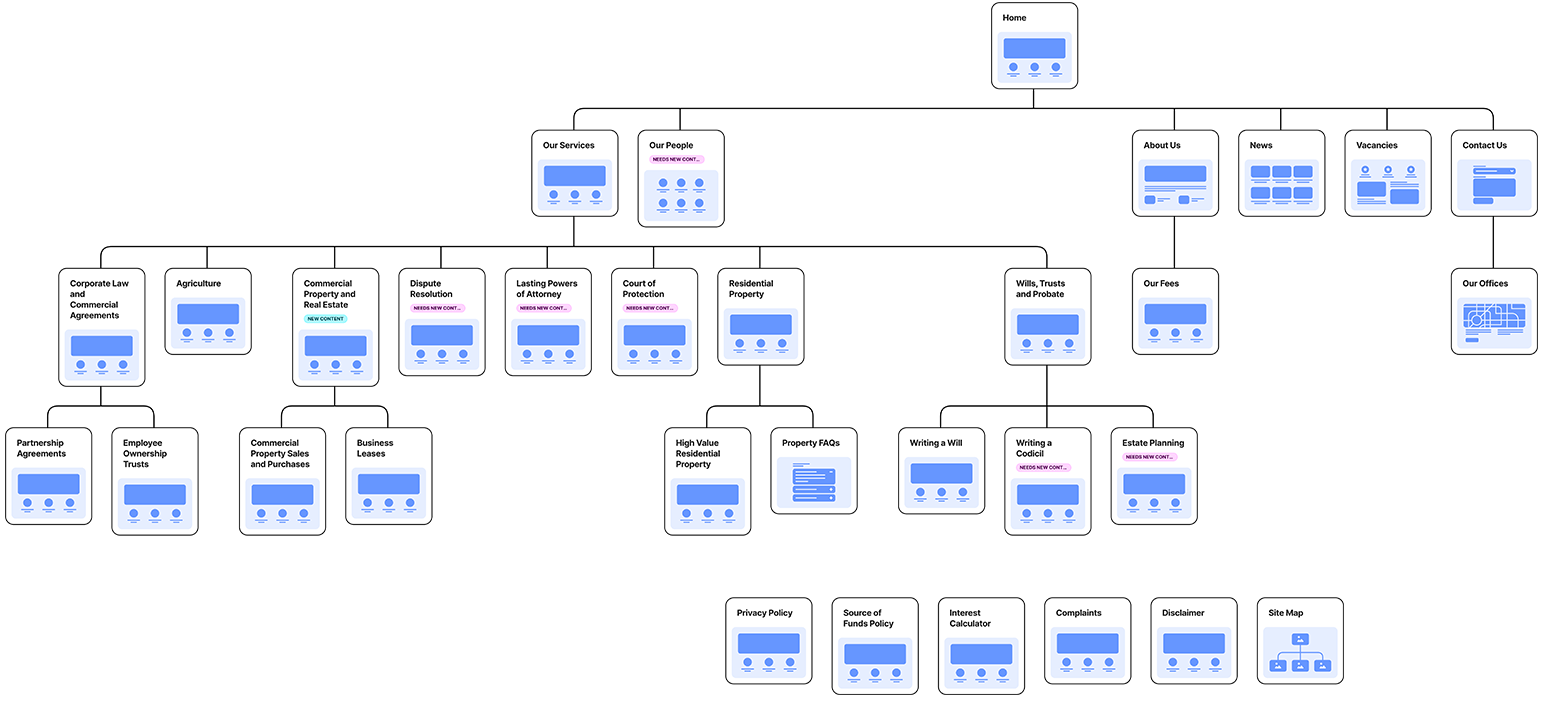
A child page sits under a parent page, and a parent page sits under a main overarching page structure. Does your website follow this structure? Or do you have pages everywhere with no structure to it? See below an example of a website’s structure:

Is the mobile version of my site responsive?
If you’re on a desktop computer right now, load up your website and drag the edge of your browser inwards to see how responsive your website is. Alternatively, get it up on your phone and have a look. Does your menu work as well? Are there certain images that don’t look right or any call-to-actions that overlap your click-to-call buttons? It’s important that your website is user-friendly for desktop and mobile users, because you simply don’t know who is visiting on what device. So, we need to cater for everyone. It’s all good if your website is amazing for desktop-users, but if your Google Analytics shows 74% of your website visitors are mobile users, and you haven’t focused on optimising your site for mobile, it’s not going to work.
This is also a really important metric that Google takes into account when considering the optimisation score of your website and how well optimised it is for search engines and your users.
Does my website use the tone of voice of lawyers or clients?
This is a really tough one. It’s hard to wear the hat of your client when updating your website or adding new content to it. You tend to find yourself using language such as litigation and dispute resolution in the same page without explaining it’s essentially the same thing with minor differences; or contingency fee agreement and damages based agreement work rather than no win no fee.
Does your client know what this means?
Are you speaking to them in a language they understand, or a language that you as a legal professional understand?
I know it’s not always possible to put everything in the language of your clients. Some terminology is just complex by nature. However, your tone of voice should be approachable and friendly, whilst still reflecting the values of your brand. It’s a tricky balance, but with the right help, is definitely achievable.
E.g. You want to get a client to contact you. Which sounds better?
- If you are looking to instruct a solicitor, contact us today.
- Looking for a law firm to help you? We’d love to chat.
Option 2 is approachable and less intimidating, but not so informal to the point it hurts your professional brand image. Make sure your tone of voice is right and consistent throughout your entire website. This must also match up with your tone of voice across social media.
Is my site optimised for search engines and SEO friendly?
And last but not least, is your website optimised for search engines and SEO friendly? And most importantly, how do you as a law firm know if your website isn’t SEO friendly, without input from an agency?
Here’s a checklist:
- Is your site fast? Test your website speed using Google’s tool here.
- Is your site responsive on mobile and tablets?
- Are your pages populated with H1, H2, H3 titles?
- Do you have internal and external links throughout your website pages?
- Do you have an SEO checker on your site such as a Yoast SEO plug-in that shows you what your meta description and SEO title are? (This is very important because your meta description and SEO title determines how you are found on Google).
- Are the images on your website optimised for web rather than huge in size? We recommend images being less than 1MB. Anything over can cause serious lag.
- What does GTmetrix say about your website? Are you ranking Band A or Band F? GTmetrix tells you how your website performs, why it’s slow, and how to optimise it.
To conclude…
Getting a new website is a big investment. We understand that entirely; hence why we’re here to help you recognise the signs before delving into the world of new websites.
If after reading this article you’re realising your law firm’s website doesn’t comply with the essential audit checklist I’ve provided above, you may want to have a chat with us.



